ATF批量导出工具
By zmLiu In StarlingSwf批量导出Atf的工具,使用是adobe atf 编码核心
先说一下关于atf的bug
当atf导出时候,启用了mips选项,会导致:如果纹理为长方形时,上传会报错的bug。解决方法是把纹理改成正方形。
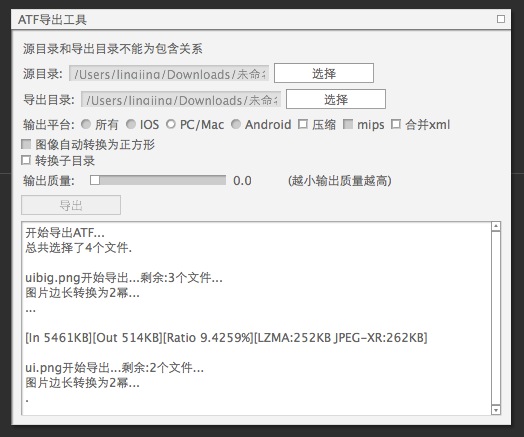
截图:

功能说明:
输出平台选择。压缩体积,减小文件大小。mipmap设置。合并xml。支持jpg,png转换。图像尺寸自动纠正为2幂。图像自动转换为方形。解决atf上传时,纹理为长方形会报错的bug,仅在使用mips会触发,所以需要启用mips可以考虑勾选这个选项。目录转换(包含子目录)。输出质量设置。
关于很多同学说导出的ATF报错的问题(只针对Starling)
其实问题很简单。了解Texture.fromAtfData的几个参数就行了,我们这里只要注意第3个参数,如果没有启用mips那么第3个参数必须传递false否则报错。代码如下:
-
Texture.fromAtfData(atfBytes,2,false,null);
合并xml之后如何创建纹理
如果选择合并xml,那么合并atf和xml产生的新文件会以.xatf结尾,以下为.xatf的解析代码:
-
var urlLoader:URLLoader = new URLLoader();
-
urlLoader.dataFormat = URLLoaderDataFormat.BINARY;
-
urlLoader.addEventListener(Event.COMPLETE,loaderComplete);
-
urlLoader.load(new URLRequest("asset/test.xatf"));
-
-
function loaderComplete(e:Event):void{
-
var bytes:ByteArray = urlLoader.data;
-
var xmlLength:int;
-
var xmlBytes:ByteArray = new ByteArray();
-
var atfBytes:ByteArray = new ByteArray();
-
-
bytes.position = bytes.length – 4;
-
xmlLength = bytes.readUnsignedInt();
-
-
bytes.position = bytes.length – xmlLength – 4;
-
bytes.readBytes(xmlBytes,0,xmlLength);
-
-
bytes.position = 0;
-
bytes.readBytes(atfBytes,0,bytes.length – xmlLength – 4);
-
-
if(AtfData.isAtfData(atfBytes)){
-
var texture:Texture = Texture.fromAtfData(atfBytes,2,false,null);
-
var textureAlats:TextureAtlas = new TextureAtlas(texture,XML(xmlBytes));
-
}
-
}


No Comment