StarlingSwf 自定义组件
By zmLiu In StarlingSwf![]()
有些同学使用过程用遇到了问题。我开了一个QQ群。有问题的同学可以进来问一下群号是168436154
为什么会出现自定义组件
很多时候只是动画+UI布局并不能满足需求,比方说我想要在Flash Pro中根据一定的规则编辑某个元件,然后期望它到程序中自动变成一个进度条。正是因为这样的需求,自定义组件系统出现了。
自定义组件能做什么
可视化编辑自己定义的组件,包括组件功能,属性,布局信息等等。
如何自定义组件?
- 了解自定义组件的构成
- 编辑Flash Pro元件
- 编写AS3类文件
- 在工具中预览
本文会以实现一个进度条作为例子。
了解自定义组件的构成
首先我们来看一下自定义组件的接口定义:
package lzm.starling.swf.components
-
{
-
import lzm.starling.swf.display.SwfSprite;
-
-
public interface ISwfComponent
-
{
-
-
/**
-
* 设置 /获取 组件名称
-
* */
-
function get name():String;
-
function set name(value:String):void;
-
-
/**
-
* 初始化组件
-
* @param componetContent 组件的基础显示内容
-
*/
-
function initialization(componetContent:SwfSprite):void;
-
-
/**
-
* 获取 / 设置 可编辑属性
-
* */
-
function get editableProperties():Object;
-
function set editableProperties(properties:Object):void;
-
}
-
}
- name:设置获取组件的名字一般来说显示对象已经有这个方法。所以一般无需实现。
- initialization(componetContent:SwfSprite) :组件的初始化方法。这里需要注意componetContent这个参数,componetContent是一个SwfSprite对象。这个对象子元素即为组件需要的各个显示对象,并且已经根据在Flash Pro中的布局调整好位置信息等等。只需要从中取出子元素并且为其赋予行为即可。
- editableProperties:这个属性是暴露给编辑器使用。用于编辑自定义组件的属性。
了解完了组件的基本构成,接下来看是编辑Fla吧。
编辑Flash Pro元件
- 准备好好相关资源。(本文的进度条实现需要一张进度条的图片)
- 打开Flash Pro,新建一个基于AS3的Fla文档。倒入图片,制作为img。
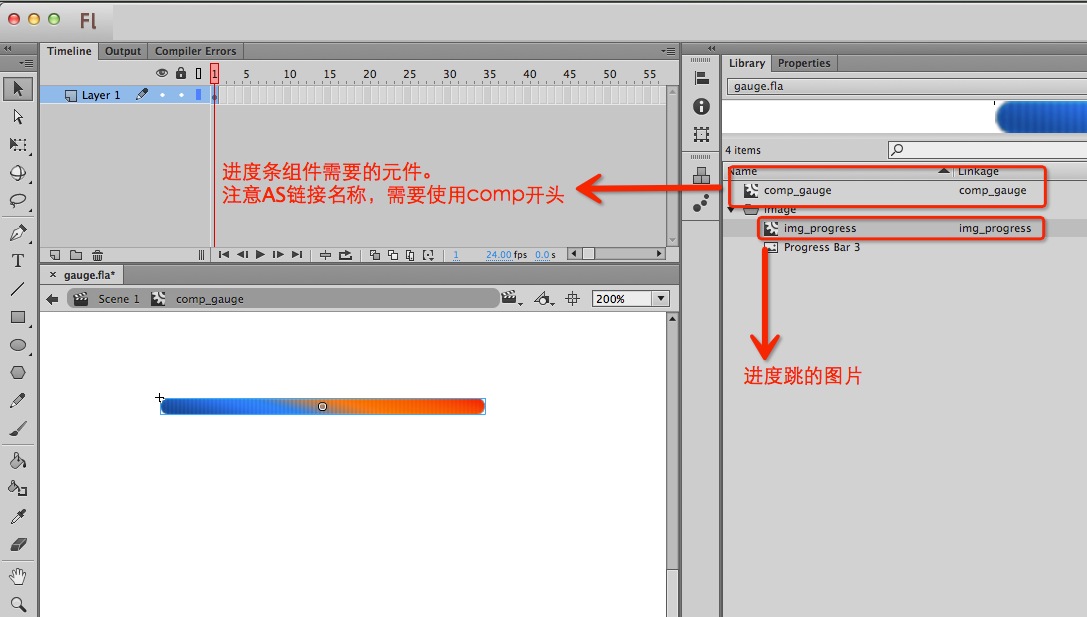
- 创建组件的元件。自定义组件的命名规则为:使用comp,作为一级前缀。那么这里进度条的命名我们可以命名为comp_gauge。
- 在comp_gauge中引用先前制作的img。
上诉工作做完之后我们可以得到这样一个Fla。如图:

最后导出swf,为之后的工作做准备。接来下来开始编辑AS3的类文件了。
编写AS3类文件
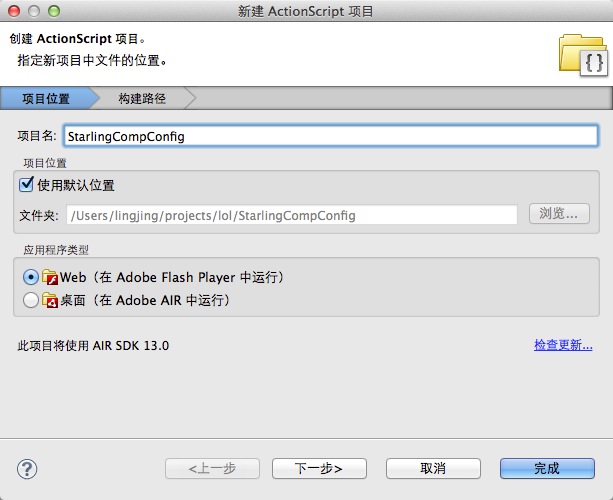
- 新建一个AS库工程。并且引用依赖库。
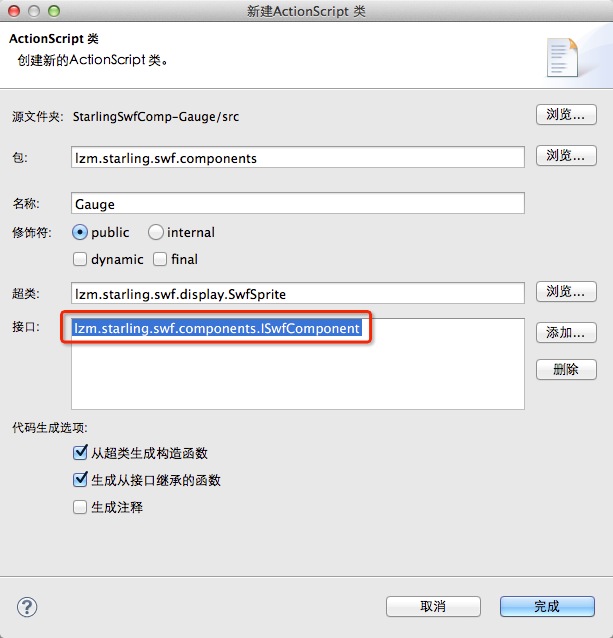
- 创建AS类。命名为Gauge并且实现ISwfComponent接口。如图:

- 编写相关逻辑,接口相关的实现,请注意看注释。代码如下:
package lzm.starling.swf.components
-
{
-
import flash.geom.Point;
-
-
import lzm.starling.swf.display.SwfSprite;
-
-
import starling.display.Image;
-
-
public class Gauge extends SwfSprite implements ISwfComponent
-
{
-
-
private var _ratio:Number = 1;
-
private var _gagueImage:Image;
-
-
public function Gauge(){
-
super();
-
}
-
-
public function initialization(componetContent:SwfSprite):void{
-
//获取进度条的图片
-
_gagueImage = componetContent.getChildAt(0) as Image;
-
addChild(_gagueImage);
-
}
-
-
private function update():void
-
{
-
scaleX = _ratio;
-
_gagueImage.setTexCoords(1, new Point(_ratio, 0.0));
-
_gagueImage.setTexCoords(3, new Point(_ratio, 1.0));
-
}
-
-
/** 设置/获取 当前进度 */
-
public function get ratio():Number { return _ratio; }
-
public function set ratio(value:Number):void
-
{
-
if(value != _ratio){
-
_ratio = Math.max(0.0, Math.min(1.0, value));
-
update();
-
}
-
}
-
-
//此方法返回一个key-value的对象。
-
//返回的对象会作为编辑器中自定义组件可调整的属性依据。
-
public function get editableProperties():Object
-
{
-
return {
-
ratio:ratio//进度跳的当前进度需要在编辑器中可编辑,需要暴露给编辑器
-
};
-
}
-
-
//此方法在initialization之后调用。
-
//properties是一个key-value的对象。储存了编辑器中赋予组件的属性值。
-
public function set editableProperties(properties:Object):void{
-
ratio = properties.ratio;//根据编辑器中的值,设置进度条的当前进度
-
}
-
}
-
}
接下来看看如何在工具中预览。
在工具中预览
- 创建一个AS Web工程,引用依赖库,引用刚刚创建的组件库。

- AS入口类实现接口:ISwfComponentForEditor,具体代码如下:
package
-
{
-
import flash.display.Sprite;
-
-
import lzm.starling.swf.components.ComponentConfig;
-
import lzm.starling.swf.components.Gauge;
-
import lzm.starling.swf.components.ISwfComponentForEditor;
-
-
public class StarlingCompConfig extends Sprite implements ISwfComponentForEditor
-
{
-
//配置组件
-
public function init(componentConfig:ComponentConfig):void{
-
//第一个参数对应:Fla中元件的链接
-
//第二个参数对应:组件的实现类
-
componentConfig.addComponentClass("comp_gauge",Gauge);
-
}
-
}
-
}
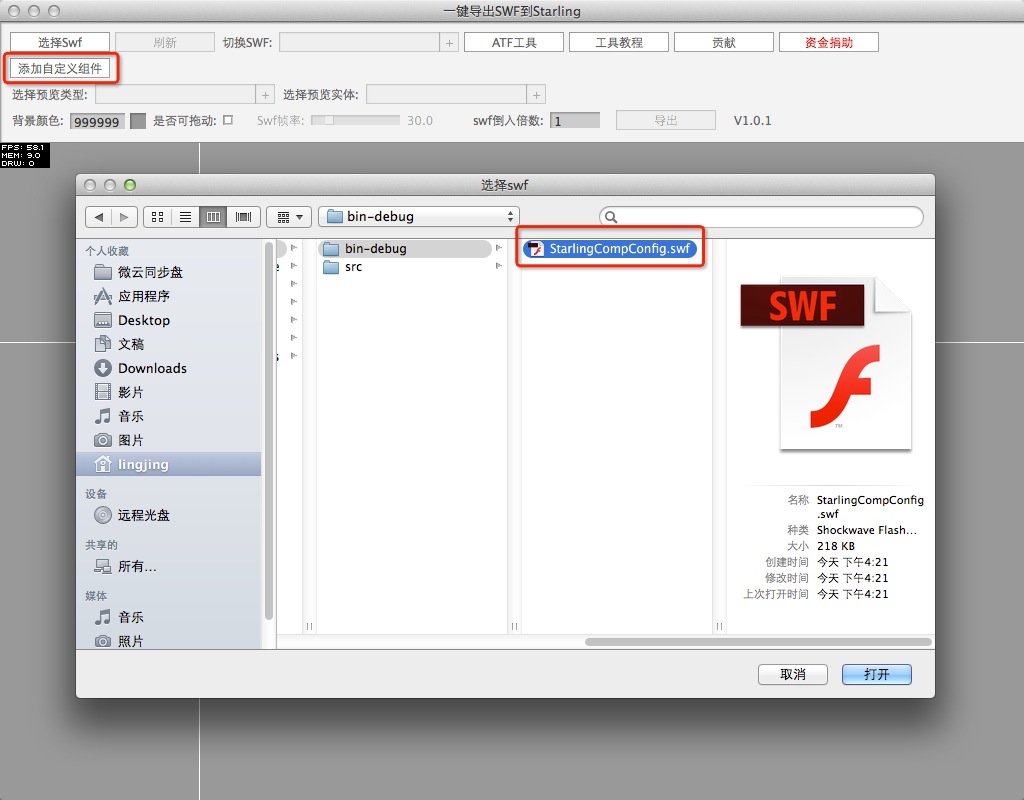
- 发布swf,打开工具,选择添加自定义组件。然后选择AS Web工程发布的swf。如图:

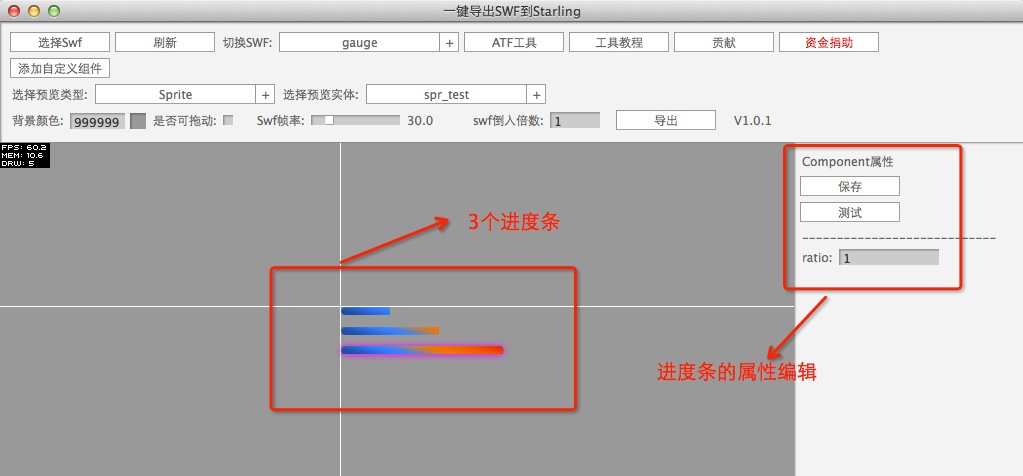
- 通过选择Swf 按钮选择Fla发布的swf。在工具中预览我们自定义的进度条。如图:

组件的制作教程到这里就结束了。
最后说一下如何在自己的工程中使用封装好的组件。很简单,在程序初始化完成后,使用:
ComponentConfig的静态方法addComponentClass来配置需要的组件即可。例如:
//第一个参数对应:Fla中元件的链接
-
//第二个参数对应:组件的实现类
-
ComponentConfig.addComponentClass("comp_gauge",Gauge);


No Comment